Toolbarのカスタマイズ、メニュー、アイコンの表示【AndroidStudio】
Activityのテンプレート、BasciActivityをもとに画面上のToolbarのカスタマイズ方法をまとめました。
まずは、Toolbarの設定方法
■MainActivity.xml (ツールバーを配置)
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout
……略……
tools:context=".MainActivity">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/Theme.ActivitySample.AppBarOverlay">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/Theme.ActivitySample.PopupOverlay" />
</com.google.android.material.appbar.AppBarLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
■menu_main.xml (メニューリストを作成)
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.sample.activitysample.MainActivity">
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:title="@string/action_settings"
app:showAsAction="never" />
</menu>
■MainActivity.java (Toolbarの設定)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// toolbarの設定
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
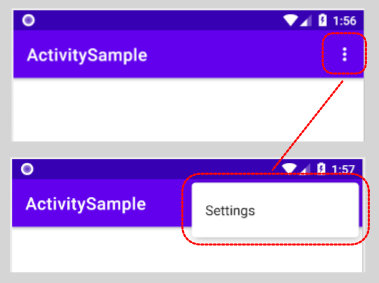
上記設定で、「…」をタップで "Settings"が表示されます。
ここまでは、テンプレート通りなので本題はここから。
①メニューボタン「…」タップ時のリストを増やす。
(想像できると思いますが)menu_main.xmlを修正します。
■menu_main.xml (要素を追加)
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.sample.activitysample.MainActivity">
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:title="@string/action_settings"
app:showAsAction="never" />
<item
android:id="@+id/action_menu001"
android:orderInCategory="100"
android:title="menu001"
app:showAsAction="never" />
<item
android:id="@+id/action_menu002"
android:orderInCategory="100"
android:title="menu002"
app:showAsAction="never" />
<item
android:id="@+id/action_menu003"
android:orderInCategory="100"
android:title="menu003"
app:showAsAction="never" />
</menu>
ここでポイントとなるのは、「app:showAsAction="never"」のところです。
"never"を設定することで「…」をタップした際のリストに追加した項目が表示されます。
②ツールバーにアイコンを表示する。
これも同じようにmenu_main.xmlを修正します。
■menu_main.xml (アイコン要素を追加)
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.sample.activitysample.MainActivity">
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:title="@string/action_settings"
app:showAsAction="never" />
<item
android:id="@+id/action_icon"
android:orderInCategory="100"
android:title="icon"
android:icon="@android:drawable/ic_dialog_email"
app:showAsAction="ifRoom" />
</menu>
"ifRoom"を指定するとToolbarに表示領域がある(残っている)場合は「…」に格納されません。
また、「android:icon=""」にてアイコンイメージをしているためタイトルではなくアイコンが表示されます。
※例えば、上記のアイコンを4つ表示した場合、下図のように入りきらないアイコンは「…」に格納される。
記載している要素やほかのオプションについて詳しく知りたい方は是非以下の公式ドキュメントをご確認ください。
参考:メニュー リソース (android developers)
実装するにあたっては、Toolbarを表示しそれぞれのアクションに対する処理を記載する必要がありますが
必要であれば、処理の記述についてはまたの機会にまとめてみようと思います。
Toolbarの表示がカスタマイズできると、いかにもAndroid開発してるぞって感じになるので是非オリジナリティ性を出してきたいですね。
以上、本日の記録。







コメント
コメントを投稿